结对项目:征战十三道
结对队友:庄锡荣
分工:锡荣主要负责原型的设计与美化,我负责博客的编写和原型挑刺。
项目完成时限:1个月(大概时间分配1:3,1为原型设计,即本文所述;3为代码实现,即下一篇相关博文所述)
原型工具
- AxureRp。简洁易懂,大方优雅,预览方便,还能发布。其他的原型工具呢?不知道,不过AxureRp确实很适合我这种完全没用过原型设计软件的人玩耍。
想起我一位画国画的同学,画完拍照贴图233
原型分析
1. 文字部分
- 我将在设计说明中说明我们的设计。
2. 实现效果
2. 实现效果
视频演示:
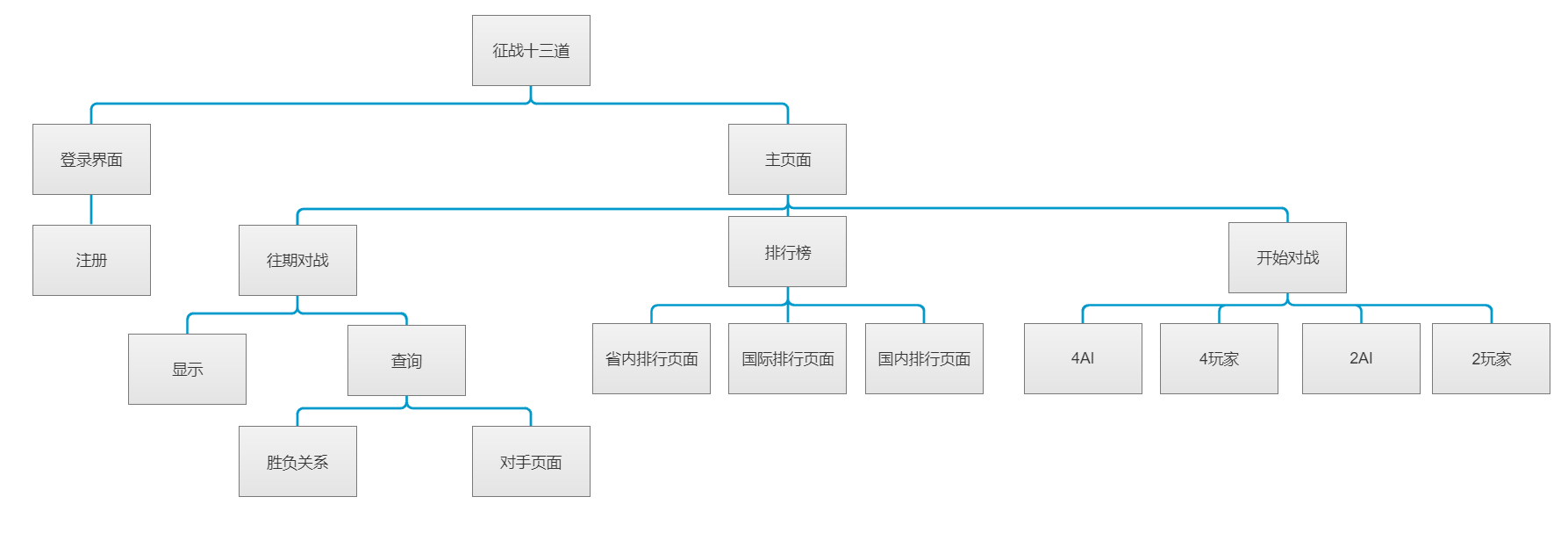
- 设计流程:明确主要功能就是对战和查询

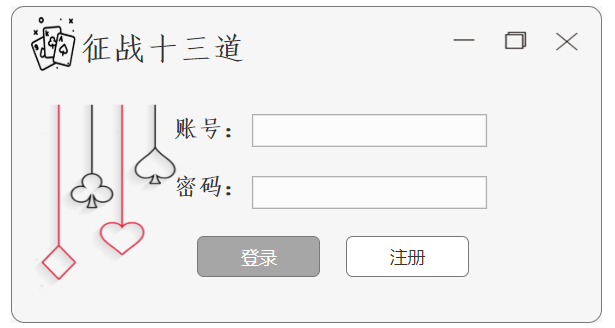
- 登陆界面:简约实用,可供用户登陆游戏

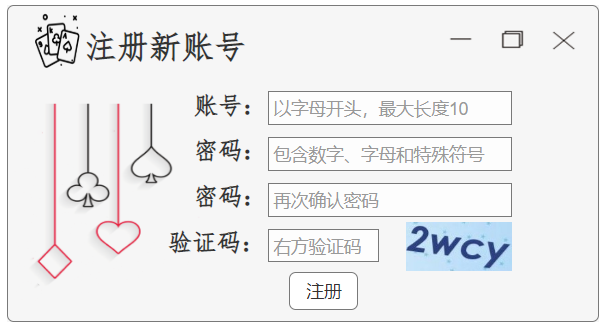
- 注册界面:简约实用,可供用户注册账号

- 程序界面:简约实用,各种功能一目了然

- 界面选择:各种对战的功能模块选择

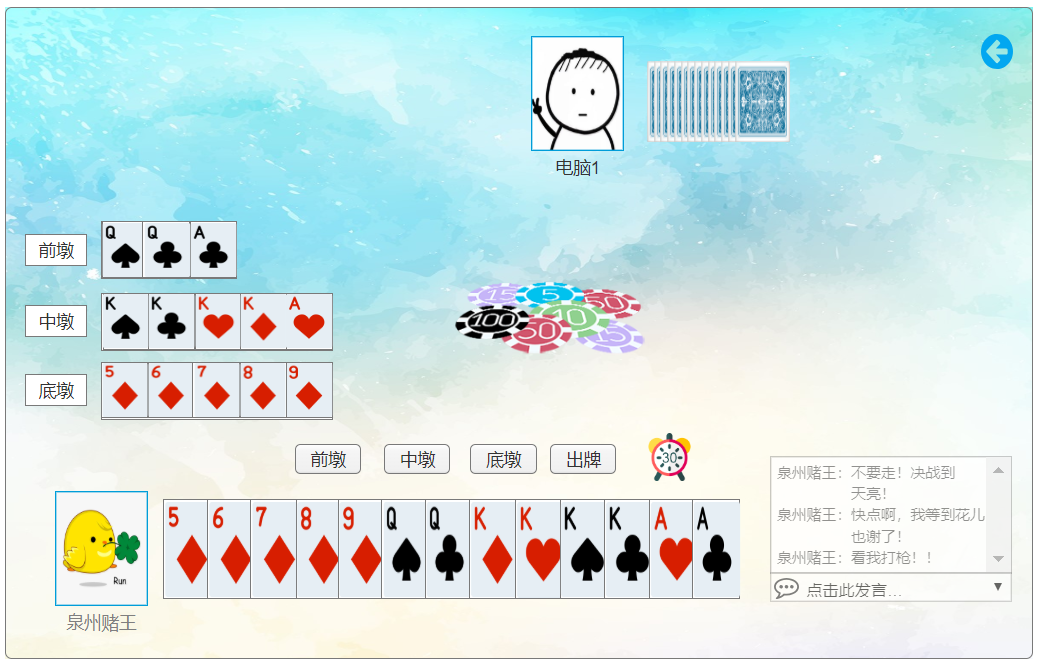
- 电脑对战:可以进行两人或四人场的AI对战,玩家可以在聊天框内输入文本发言或选择菜单栏快捷发言

- 玩家对战:可以进行两人或四人场的玩家对战,玩家可以在聊天框内输入文本发言或选择菜单栏快捷发言

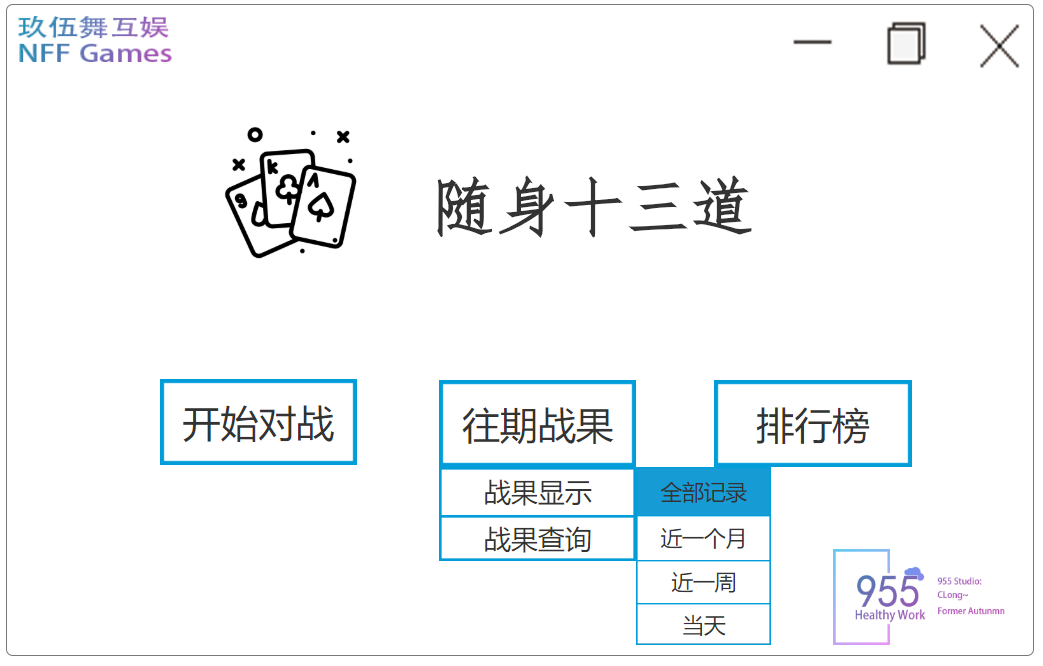
- 界面选择:各种查询的功能模块选择

- 比赛记录:以表格形式实现,效果很好

- 其他记录:可以下拉菜单栏进行不同记录的跳转

- 搜索页面:有输入文本框可供胜负场查询

- 对手查询:有下拉菜单栏可供胜对手查询

- 交手记录:对于查询到的对手进行蓝色标记


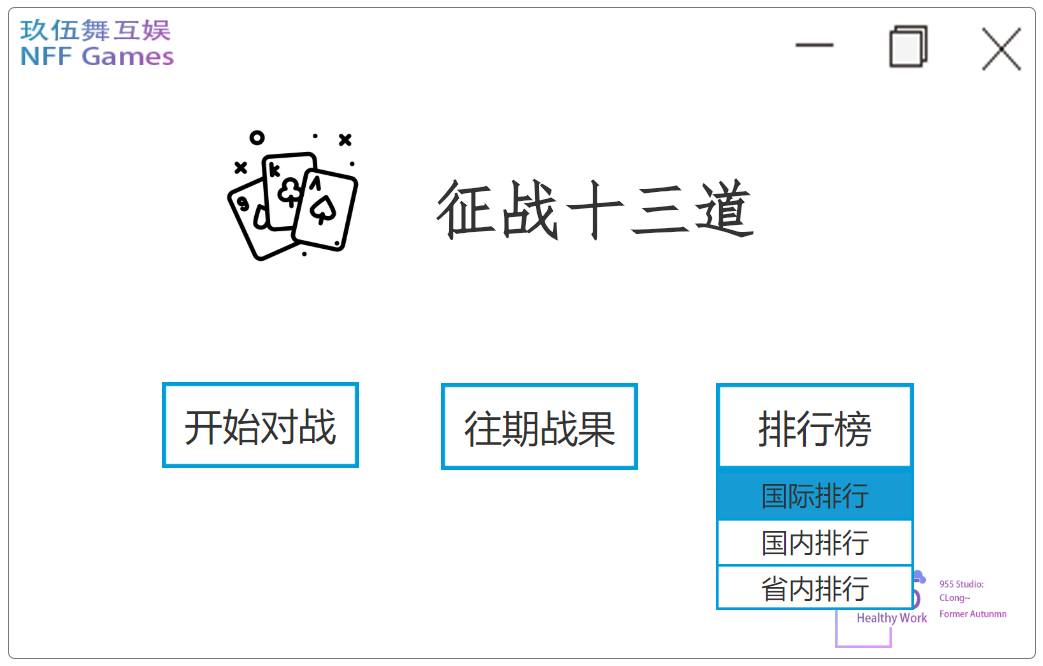
- 界面选择:各种排行的功能模块选择

- 国际排行:对全球范围内的各地玩家进行统计排行

- 其他排行:可以调整到其它不同的排行榜

- 国内排行:对全国范围内的各地玩家进行统计排行

省内排行:对全省范围内的各地玩家进行统计排行

结对讨论



PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 20 |
| Development | 开发 | 390 | 960 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 120 |
| · Design Spec | · 生成设计文档 | 30 | 40 |
| · Design Review | · 设计复审 | 30 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | oo | oo |
| · Design | · 具体设计 | 120 | 420 |
| · Coding | · 具体编码 | oo | oo |
| · Code Review | · 代码复审 | oo | oo |
| · Test | · 测试(自我测试,修改代码,提交修改) | 180 | 360 |
| Reporting | 报告 | 170 | 270 |
| · Test Repor | · 测试报告 | 90 | 120 |
| · Size Measurement | · 计算工作量 | 20 | 30 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 120 |
| 合计 | 590 | 1270 |
设计说明
- 基本需求
- 登录界面
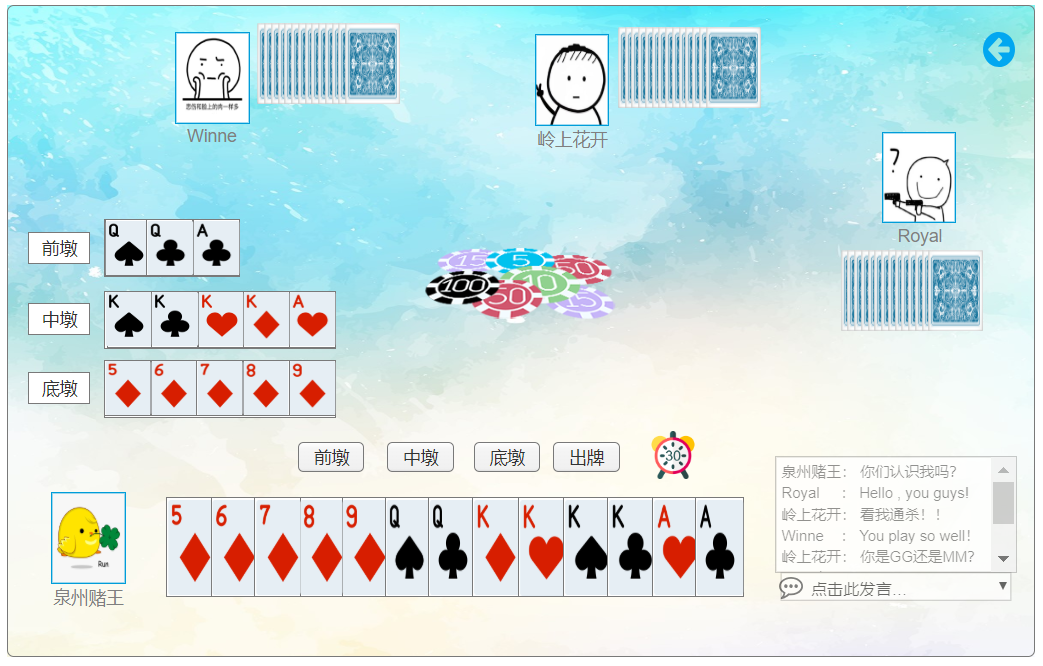
- 显示当前对战状态
- 显示往期对战结果
- 显示往期对战详细情况
- 显示排行榜
- 需求分析
- 登录界面
- 客户端名称、最大(小)化和关闭按钮。
- 帐号、密码输入文本框。
- 登录、注册按钮。
- 显示当前对战状态
- 手牌的显示与选择
- 按照大小顺序(数值)显示于页面中下部。
- 显示为图片显示,目前图片为网图。单张手牌对于鼠标滑过会有上升效果,离开即下降。
- 选择为点击选择(可点住拖动实现连续选择)。
- 三墩的显示、选择与修改
- 三墩按照前中后的顺序,处于页面左端显示。
- 三墩的选择为选择符合规则的手牌后,点击对应按钮,所选择手牌即离开牌区跳至墩区。
- 提供修改操作。
- 对话功能
- 以列表的形式于右下部现实。
- 支持选择缺省文本发送,或自行编写文本发送,计划添加一定的表情。
- 手牌的显示与选择
- 显示往期对战结果
- 样式为关系表
- 表头包括但不限于:对战时间、胜负、对手(1-3)、当局MVP(即获胜玩家)。
- 显示格式
- 时间:24小时制(年月日)。e.g. 13:14(19.5.20)
- 胜负:胜/负(非第一名即为负)。
- 对手:玩家昵称。
- MVP:对应局第一名的玩家昵称。
- 显示往期对战的详细情况
- 查询功能(显示结果同上)
- 时间结点:全部、近一个月、近一周、当天。
- 胜负情况:胜/负局的显示。
- 对手:与某一对手一同参与的场次。
- 查询功能(显示结果同上)
- 排行榜
- 对应积分与位次
- 登录界面
困难及解决
- 困难描述
- AxureRp界面的熟悉与使用
- 很多需要的图标和图片没有相应现成的素材
- 期望的界面有条件情况下交互效果的设计无法实现
- 美化做出来的界面
- 尝试解决(顺序对应1中描述)
- 自己看功能键的说明瞎点,把看起来能乱点的功能键都点一遍就会了
至少我是这么干的 - 在一些素材网站上找到初步的形状图片,自己用PS、AI等工具设计出自己想要的效果并把它用在原型设计里
- 实现:AxureRp的交互按钮可以添加不同情形的判断,可以由元件的不同变量值来实现对文本框或者下拉菜单栏的判断操作
- 美化:多看看别人的作品,找出自己与他人的不足;并且让他人看看自己的作品,给出修改的意见和建议,不断改进优化
- 自己看功能键的说明瞎点,把看起来能乱点的功能键都点一遍就会了
- 是否解决
- 均较好解决了困难
- 有何收获
- AxureRp的大部分功能的掌握和使用
- 用PS、AI制作修改需要用到的素材
- 讨论的一些交互功能最终实现后的成就感
- 为之后对UI的实现打下基础
心得(zxr):
我主要负责各个原型的设计与不断优化。整个流程下来,深感前端不易,就是个完完全全的苦力活。并且此次我的设计仅仅是为了达到自己的要求,还没有什么客户的需求参与,但也耗费了我很长很长很长的时间去不断更新优化。虽然说自己觉得做界面挺有意思,看着自己做出来的成品也很有成就感,但是一个轻微的强迫症患者果然是不太适合做前端的。就因为一小小个的图片或者按键问题,我也能反复纠结N久,或者说有时候因为实现出来的效果并没有达到自己心里的预期,所以我就是会反复删删改改、修修补补,不达目的誓不罢休,这样虽然最终是能得到比较好的效果,可是纠结的过程真的不太好受,耗费的时间也很可惜。
最后看到别的团队实现的效果,很多都有很亮眼的界面与操作,感觉我们的实现还有很多不足和可以进步的地方。首先是界面,我们走的是朴素简约风,比不上许多华丽赌场风。其次,登陆和主界面都可以加入更多元素来丰富。虽然说这只是原型,但让我也明白完成好前端任务不是那么轻松容易的事情,更何况还要用代码语言去实现,感觉又更为复杂了。 总的感受就是学无止境。总有许多自己没用过的软件,但要有好的学习能力去支撑自己很快去熟悉掌握并熟练运用他们,这才是一个计算机专业学生应有的优秀素质,而自己在这个方面还要更加努力。心得(zsy):
这个周末(19.9.21-19.9.22)确实没做什么原型的设计,周五(19.9.20)队友决定用AxureRp的时候,自己也下载下来瞎搞了一下。周六(19.9.21)上午,我做完了登录界面和往期战果界面,剩余部分交至队友实现。之后我便去准备其他事宜,周天(19.9.22)事情结束之后,发现队友更改了我的登录界面,改得真得好看,我都觉得能发布了,如果加加动画或者背景,简直就像一款页游的登录界面。而往期战果仍然沿用了我的设计。而至于其他部分,队友将大部分时间花在了当前对战状态的设计,他添加了背景以及一些交互的动作,不知道他本人是否满意,至少我是满意了,感觉美化一下都跟斗地主差不多了。
AxureRp的学习,主要就是鼠标放到图标上,看看提示,感觉人畜无害就点着玩玩,刚好我做的东西也不要什么奇妙操作,加加交互和连接感觉就做完了,还好我没去做对战界面,我估计连牌不居中都会去调
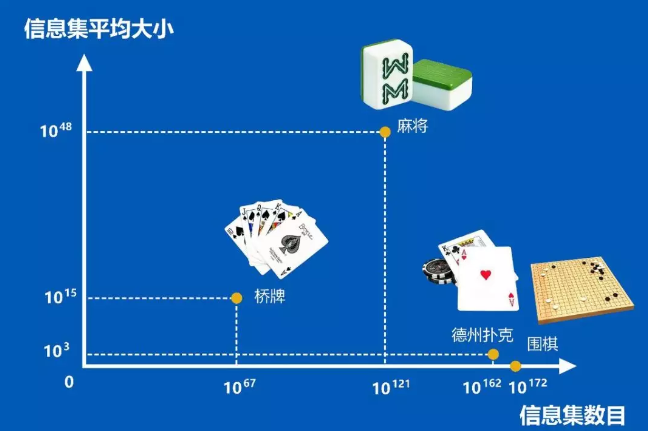
显然13水所蕴含的信息,也是一个矩形。不过我认为它和扑克和围棋的一个很重要的区别就在于:决策阶段的一次性。即你选择完三墩之后,出牌之后不能修改,直接与其余玩家比较大小。而围棋和扑克则有一个当前的状态来左右你现在的决策,而13水则更像一次决策,这也就是选择贪心的原因,似乎我们很难去决策到别人可能的手牌(因为一次性的决策,甚至没有去猜的可能和过程,即没有对弈的过程)。没有时间轴,RL个啥呀,Multi-armed Bandits?
学习进度条
| 周数 | 新增代码(行) | 累计代码(行) | 本周学习消耗(小时) | 累计学习消耗(小时) | 重要成长 |
|---|---|---|---|---|---|
| 4 | 0 | 0 | 21 | 21 | AxureRp的学习与制作 |